Cet article s’inscrit dans les Traam EMI 2021-2022 sur le thème « créativité numérique ».
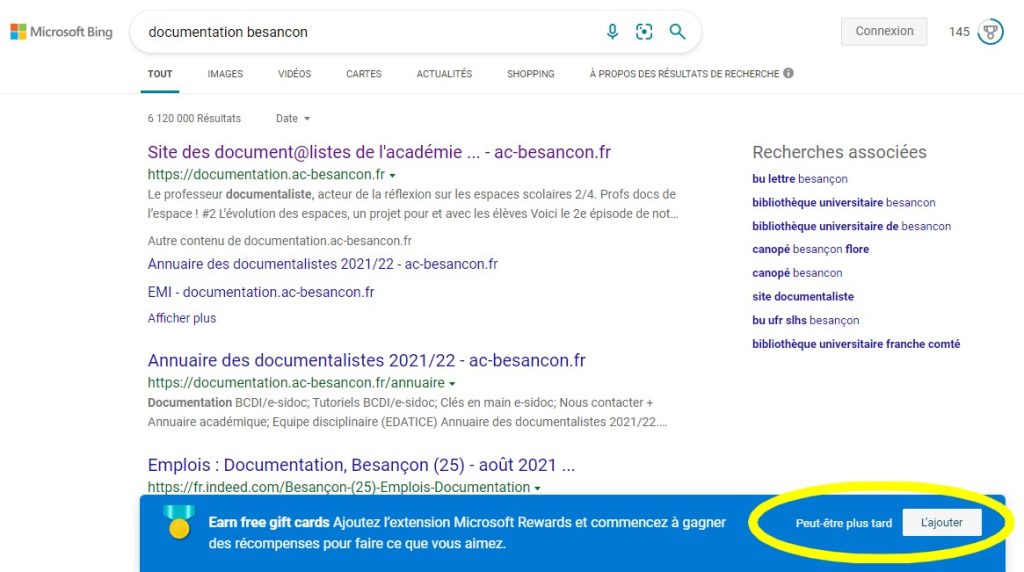
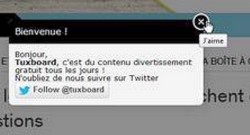
Vous cherchez le site des professeur.e.s documentalistes comtois.es depuis Bing. Tout à coup on vous propose une extension, mais vous n’avez le choix qu’entre « l’ajouter » ou « peut-être plus tard ». Impossible donc de refuser catégoriquement. Vous êtes peut-être en présence d’un dark pattern…
Dans le cadre des TraAM EMI 2021-2022, la créativité est au cœur de la réflexion des apprentissages autour des cultures numériques. L’un des sens de la créativité est celui d’un dépassement d’obstacles, d’une capacité à imaginer des solutions vers une émancipation citoyenne et critique. L’économie du numérique peut être source de questionnements au travers d’apprentissages afin que les élèves puissent faire des choix plus éclairés: lorsqu’une interface (site web, application, jeu vidéo) comporte des éléments susceptibles de piéger ou influencer l’utilisateur d’une manière impropre, on parle de Dark Patterns (« motifs sombres »).
Cette activité pédagogique se propose d’amorcer chez les élèves, une réflexion et l’émergence de solutions ou réflexes, entre l’usage et les interfaces dans le monde numérique. En effet, dans l’usage d’interfaces qui souhaitent (mais y parviennent-elles vraiment ?) jouer sur nos capacités (limitées) d’attention et certains éléments psychologiques ou sociaux, l’élève peut-il conscientiser ses pratiques, élaborer des stratégies ?
Description:
Ce scénario pour le cycle 4 propose d’aborder avec les élèves la question des dark patterns, ces éléments d’interfaces web ou vidéo-ludiques, qui sont glissés, afin de piéger ou d’orienter les utilisateur.ices vers des choix qui les sollicitent davantage.

Objectif : réfléchir à des solutions et réflexes afin d’identifier et de dépasser les interfaces non tournées vers le respect de l’utilisateur.
Apprentissage : identifier des types de dark patterns et des techniques manipulatoires en ligne. Découvrir comment le design de certaines interfaces peut influencer notre pratique. Conscientiser les enjeux de la captation de notre attention et nos ressources informationnelles. Réfléchir aux solutions face à cette économie du clic et à certaines contraintes algorithmiques parfois dissimulées.
Cadre
- Créé le : 12/02/2022
- Nom du professeur documentaliste : Raphaël HEREDIA
- E-mail : rheredia[arobase]ac-besancon.fr /
- Nom de l’établissement : collège Victor Schoelcher (Champagney)
- Niveau éducatif : Collège
- Discipline : Documentation, EMI
- Domaine d’enseignement: Enseignements du collège, EMI collège
- Déroulé : 2h
- Matériel : tablettes ou postes informatiques / Jeu plastifié « Dark Pattern Game »
- Outils numériques : Digiscreen
- Mots-clés : Traam, culture numérique, CRCN, dark pattern, interface, algorithme
- CRCN : S’insérer dans le monde numérique
Compétences EMI
- Se questionner sur les enjeux démocratiques liés à la production d’information en ligne,
- Adopter un regard critique sur les enjeux de l’information en ligne.
A noter : pour adapter en lycée, outre le programme de SNT, la partie « Les enjeux moraux et civiques de la société de l’information » dans le programme d’Enseignement Moral et Civique de la classe de Première générale. Une perspective en SES est clairement envisageable, les dark patterns étant à replacer dans un modèle économique. D’autre part, des compétences en programmation, codage, peuvent permettre une entrée différente de la thématique.
Socle commun
- Faire preuve de discernement dans l’utilisation de l’information,
- Associer des valeurs liées au droit démocratique avec des situations réelles ( activités en ligne).
Cadrage réflexif :
 Aucun design d’interface n’est neutre. Les choix de conception des interfaces influencent celles et ceux qui les utilisent. On parlera de Dark Pattern lorsqu’un design (d’un site web, d’une appli, d’un jeu vidéo) contient des éléments volontairement trompeurs, pour tirer parti des utilisateurs (temporellement, financièrement, en terme de données…).
Aucun design d’interface n’est neutre. Les choix de conception des interfaces influencent celles et ceux qui les utilisent. On parlera de Dark Pattern lorsqu’un design (d’un site web, d’une appli, d’un jeu vidéo) contient des éléments volontairement trompeurs, pour tirer parti des utilisateurs (temporellement, financièrement, en terme de données…).
L’intérêt de ces démarches « non UX » (non tournées vers une expérience ergonomique pour l’utilisateur), peut avoir de multiples raisons : augmenter le panier d’achat, collecter des données, améliorer les taux de clic (popularité, publicité, augmentation du trafic), rendre difficile des décisions de suppression de compte ou de partir, proposer par défaut des éléments supplémentaires (abonner de manière cachée, devoir décocher pour une option non choisie).

Des techniques multiples sont observées, les concepteurs de ces interfaces étant friands d’éléments de psychologie sociale (ex : poser un leurre d’urgence, un compteur pour faire miroiter la disparition prochaine d’une promotion) ou cognitive (jouer sur l’inversion des couleurs dans les boutons).
De fait, l’économie de l’attention et certaines techniques de persuasion dans le marketing, couplées aux technologies informatiques (captologie), y sont des enjeux cruciaux. Quelques exemples :

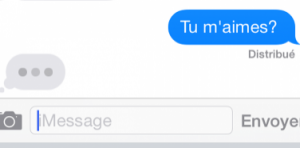
- Les points des suspension dans les messageries, pour nous tenir en haleine quand quelqu’un nous écrit,
- L’Infinite Scrolling ou pagination sans fin, que l’on retrouve dans des applications telles qu’Instagram,
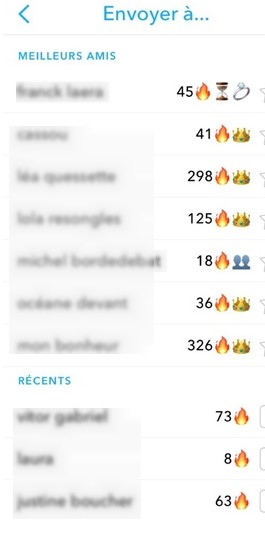
- Le Snapstreak dans Snapchat (système de « flamme d’amitié » que l’on doit entretenir tous les jours avec un contact, en communiquant avec, pour ne pas l’éteindre). On n’oubliera pas, cependant, la fonction sociale de ces outils et la capacité de réappropriation qu’en font les adolescent.es.
Le Laboratoire d’Innovation Numérique de la CNIL propose une classification des dark patterns autour de quatre intentions :
- Pousser l’individu à partager plus que ce qui est strictement nécessaire,
- Influencer le consentement,
- Créer de la friction aux actions de protection des données,
- Dérouter l’individu.
Ce laboratoire a édité un dossier très complet, sur le sujet de nos choix face à ces architectures. La forme des choix : données personnelles, design et frcitions désirables.
Deux autres classifications des Dark Patterns sont souvent utilisées :
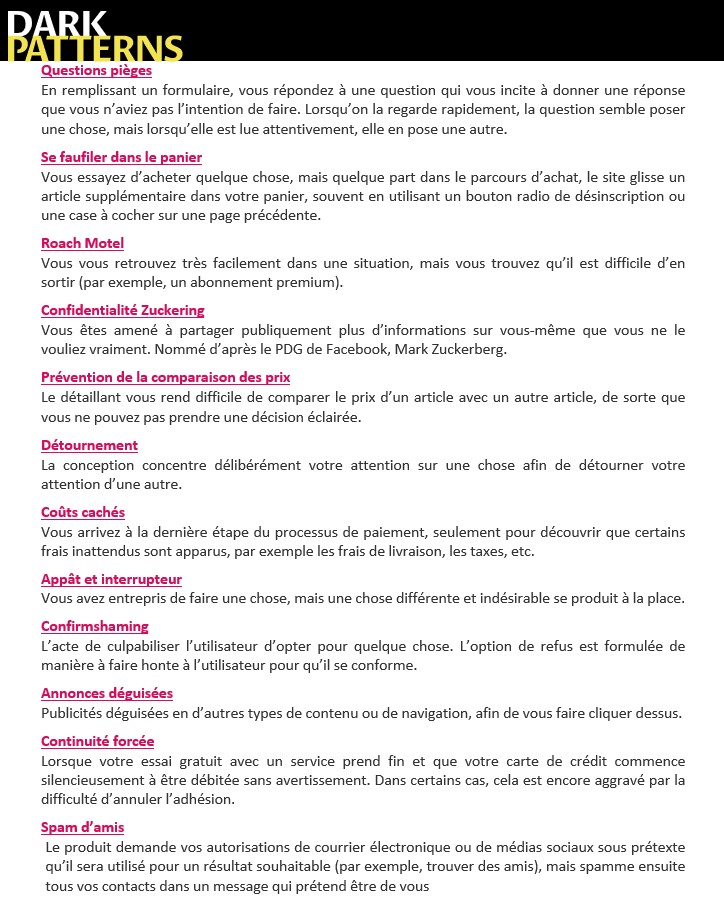
- Celle du site DarkPattern.org, que nous traduisons ici.

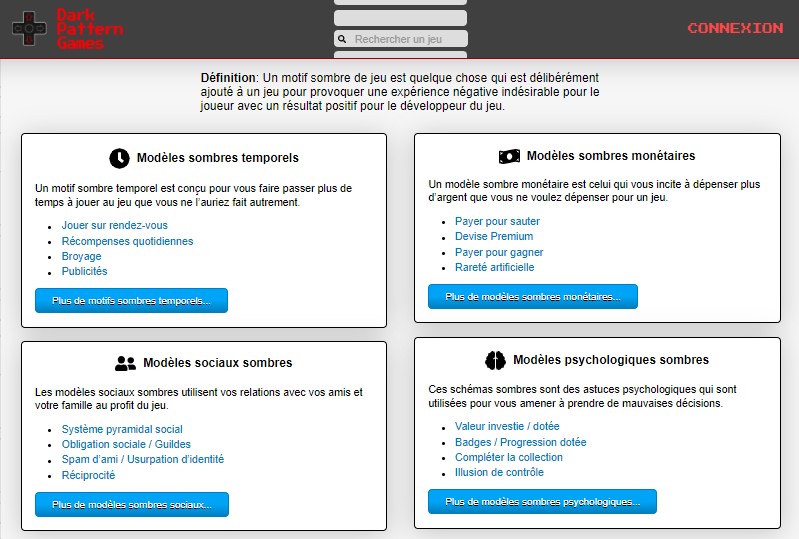
- Une classification axée sur l’univers des jeux vidéos sur l’excellent site DarkPatternGames (en anglais, mais votre navigateur peut vous proposer une traduction convenable). Ce site épluche nombre de jeux en ligne afin de lister les dark patterns qui s’y glisseraient. En outre, il propose des jeux « safe » (qui favorisent les expériences « positives »). Les dark patterns (traduits en « modèles sombres » ici) y sont classés en quatre catégories : temporels, psychologiques, sociaux, monétaires.

Afin de prendre en compte ces enjeux, le laboratoire d’innovation numérique de la CNIL (LINC) déclare : « Pousser des nouvelles initiatives, par ce biais, visant à éduquer à la compréhension des plateformes et à l’interaction avec les interfaces devra permettre de limiter les effets négatifs des tentatives de design abusif. Plus les individus seront vigilants et sauront les reconnaître, moins ces tentatives de manipulation auront d’effets sur les internautes. ([IP6] La nécessaire régulation du design et des architectures de choix | LINC (cnil.fr).
Tout n’est pas sombre !
- On note que les interfaces n’ont pas toujours intérêt à mécontenter les utilisateurs, qui pourraient vite se détourner de celles-ci. Il n’est d’ailleurs « pas toujours simple de démontrer le caractère fondamentalement manipulateur d’un élément composant une interface » (CNIL-LINC).
- L’idée de cerveaux irrationnels à la merci de nos biais (pour le plaisir de ces interfaces) est aussi à tempérer. Vouloir considérer l’angle de biais cognitifs en tant que sources d’ « erreurs » que des interfaces peu scrupuleuses vont exploiter, et qu’il faudrait déconstruire, est à nuancer. Dans bien des cas, nos raccourcis mentaux nous aident à prendre de bonnes décisions en fonction du contexte. (consulter : Heuristiques et biais cognitifs. Synthèse sur l’éducation à l’esprit critique). Au-delà du débat sur notre capacité à outrepasser ces pièges d’interface, ce qui importe surtout ici, c’est la capacité des élèves à s’exprimer de manière citoyenne et créative ; ceci afin de faire émerger des solutions émancipatrices pour des interfaces plus respectueuses. D’autre part, la captation de nos ressources attentionnelles et cognitives par ces interfaces est souvent exagérée par des méconceptions neurobiologiques : il serait faux de dire que nous sommes totalement passifs devant ces interfaces, alors qu’il s’agit aussi de dispositifs qui font l’objet de pratiques sociales.
- De même, le fait d’exploiter certains conditionnements (jouer sur une inversion de couleurs dans les choix de boutons par exemple, pour que l’internaute clique sur le mauvais choix) ne doit pas faire penser que tout conditionnement est négatif. Il est une part de certains apprentissages.
Dans les discussions avec les élèves sur les dark patterns, on retrouve d’ailleurs ces traits positifs : ils ont en général conscience de ces éléments et peuvent user de stratégies afin de se prémunir de ces petites manipulations. Leur rapport à ces dark patterns peut dépendre de leur attention à un moment donné, de leur connaissance de l’interface, de leur rapport au produit ou service impliqué. On peut donc se servir de cette « conscience » comme levier, y compris pour en discuter dans le groupe classe. Les réflexes et solutions évoquées par les élèves sont présentées plus bas (partie « déroulement »).
En terme d’apprentissage, les points suivants ont constitué un fil directeur :
- Discuter de stratégies économiques et comportementales liées à nos pratiques en ligne : économie de l’attention, dark pattern, collecte de données, influences comportementales.
- Développer un usage plus positif d’Internet : dépasser la vision polarisée des écrans « négatifs » ou des citoyens passifs.
- Avoir conscience des mécanismes présents en ligne : conscientiser le cadre dans lequel on s’informe (gestion des flux d’information, chambres d’écho, captation de l’attention).
- Développer des éléments d’esprit critique afin de s’émanciper d’éléments de l’économie de l’attention et des sollicitations comportementales.
- Imaginer/ faire preuve de créativité : quelles solutions pour sortir de l’économie de l’attention ou de ces pièges ? Méthodes des élèves ? Réglages des algorithmes, définitions de règles, outils, alarmes et configuration, gestion de soi, etc…
Déroulement (exemple d’un scénario pédagogique en collège – cycle 4)
1.Enonciation de l’objectif (1ère heure) : aborder ensemble le fait que des dark pattern peuvent se glisser dans les interfaces des jeux, applis, sites web et qu’il s’agit d’éléments qu’ils ont pu rencontrer.
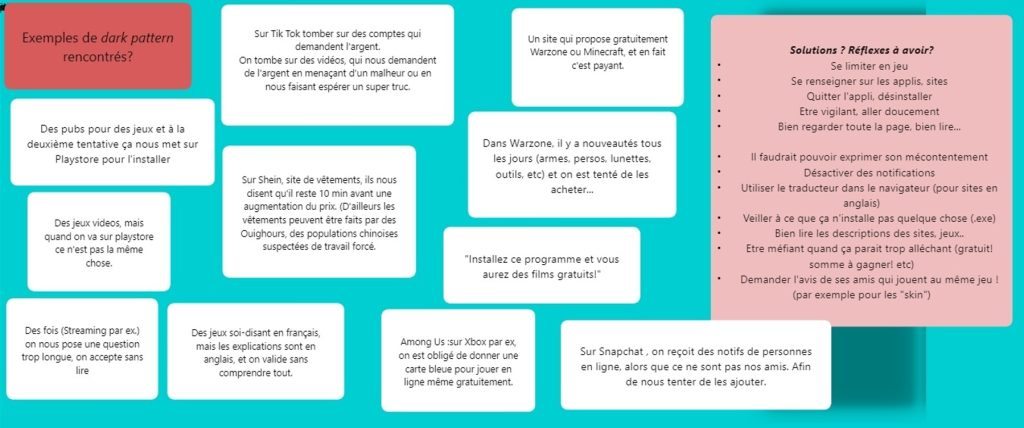
2.Discussion autour de dark patterns rencontrés :
- a. A partir de l’exemple du Snapstreak (le fait d’entretenir une flamme d’amitié en communiquant davantage sur Snapchat), les élèves ont généralement de nombreux exemples de dark patterns à communiquer,

- b. On recense ces exemples dans un « digiscreen« ,
- c. On y ajoute des réflexes à avoir (gestion de soi, de son attention, etc.) et des solutions possibles (des interfaces plus respectueuses, plus claires, des droits des utilisateurs, etc.).
3. Mise en activité ludique (2e heure)
Pack compressé Dark Pattern Game à télécharger [Suite à un problème de compatibilité, les fichiers sont en pdf pour l’instant, ils seront disponibles en format libre d’ici deux semaines]
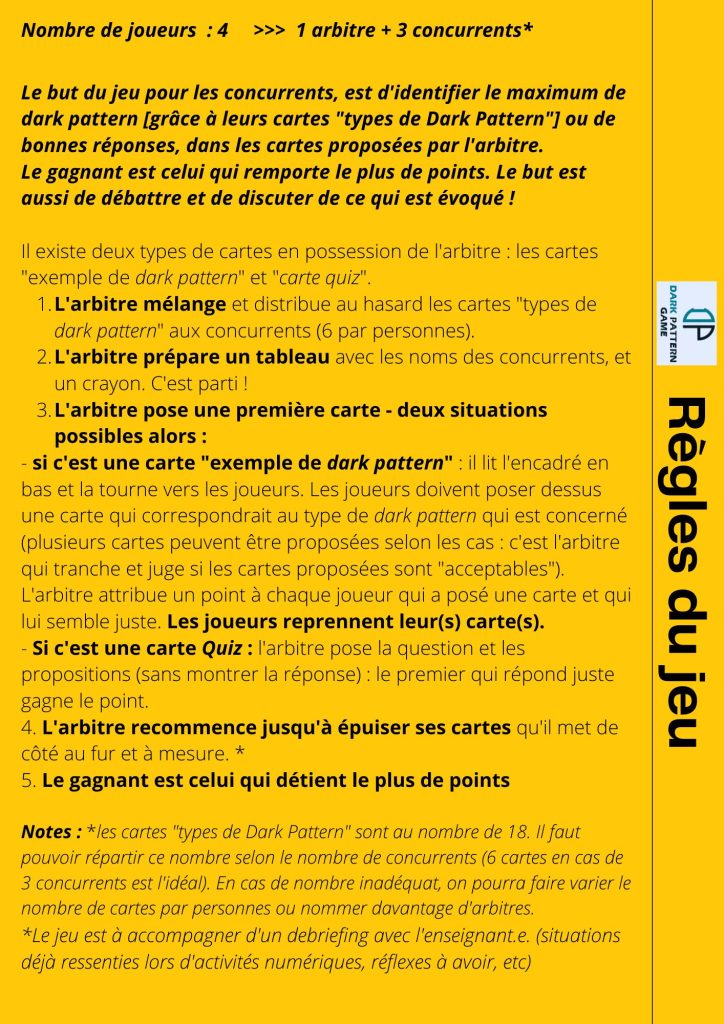
- On utilise un jeu de cartes plastifié (l’idéal est d’avoir des équipes de 4 : 1 arbitre et 3 concurrents). Durée du jeu : 30 minutes.
Un panel d’exemples tirés de jeux vidéos ou de sites est proposé aux élèves sous forme d’un jeu de cartes. Ils doivent les classer dans des catégories proposées (voir les règles dans l’image ci-dessous).
MATERIEL DE JEU
- 1 pack : cartes « Exemples de Dark Pattern »
- 1 pack : Questions quiz
- 1 pack : cartes « types de Dark Pattern »
- une feuille et un stylo (points)
Règles du jeu :
Cartes à plastifier
4. Retour sur le jeu – Les élèves reprennent les exemples et justifient en quoi ils induisent un élément négatif.
- Dans telle tâche, telle situation, quelle stratégie envisager pour sortir ?
- Réflexion autour de solutions/règles à adopter (amélioration des plateformes, gestion de soi, réflexes à avoir, astuces, etc.)
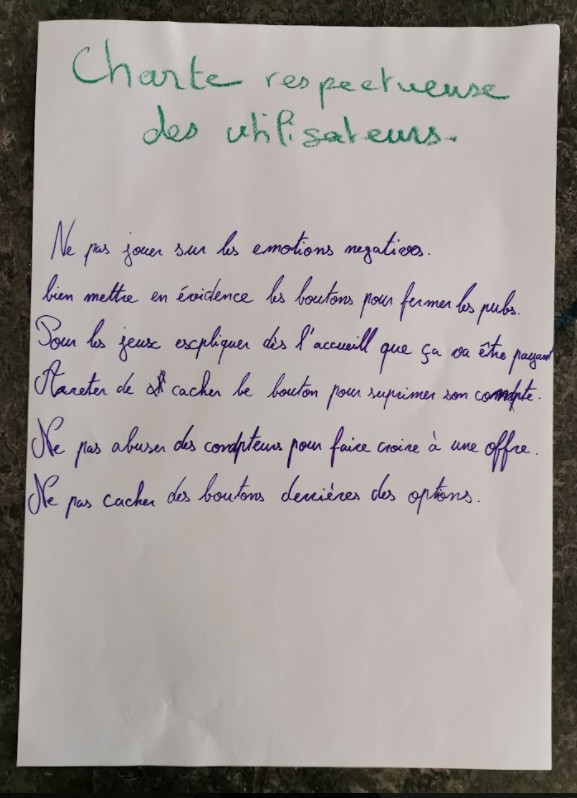
5. Création d’affiches sous forme de petites « chartes respectueuses»
Les élèves, par petit groupe, élaborent une affiche qui donne des pistes citoyennes pour un meilleur rapport entre utilisateur et interfaces.

Dans les retours d’élèves concernant des réflexes possibles, on retrouve notamment :
- Se donner des contraintes de temps, de paramétrage,
- Bien lire la page d’accueil, les conditions du site, de l’application ou du jeu,
- Etre attentif à l’ergonomie (bouton valider et refuser par exemple),
- Faire attention aux cases à cocher,
- Ne pas cliquer trop vite pour éviter les fautes d’inattention ou des automatismes,
- Ne pas hésiter à revenir en arrière (si c’est possible),
- Ne pas communiquer d’informations qui nous semblent inutiles pour le site ou l’application,
- Utiliser des touches telles que echap ou alt+f4, quand un pop-up ou une fenêtre s’ouvre sans qu’on y ait consenti (et que le bouton pour revenir en arrière ou fermer est introuvable),
- Bien observer les couleurs des boutons et le rapport avec ce qui est indiqué,
- Vérifier l’URL du lien avant de cliquer dessus,
- Passer sa souris sur un bouton et attendre au cas où une information s’affiche,
- En parler à notre entourage, à nos pairs qui jouent aussi, pour avoir des avis.
- Utiliser un traducteur
- Etre vigilant en cas de gratuité
Pour aller plus loin : le site DarkPattern Games met à disposition des jeux « safe».
Note : nous aurions aimé proposer une interface numérique pour éprouver directement une interface non centrée sur les utilisateurs, mais cela demande énormément de temps et de ressources !
Sources :
Des ressources sur les dark patterns :
- DarkPattern.Games , Healthy Gaming. https://www.darkpattern.games
- Dark patterns – Types of dark pattern. https://www.darkpatterns.org/types-of-dark-pattern
- Cahier IP6 – La forme des choix | LINC.CNIL. https://linc.cnil.fr/sites/default/files/atoms/files/cnil_cahiers_ip6.pdf
- Dark patterns : quelle grille de lecture pour les réguler ? | LINC. https://linc.cnil.fr/fr/dark-patterns-quelle-grille-de-lecture-pour-les-reguler
- « Dark Patterns : pourquoi et comment ne pas y céder ». Charlotte Combret, 30 décembre 2020, https://charlottecombret.fr/pourquoi-comment-pas-ceder-dark-patterns
- « Dark Patterns : le côté obscur du web design ». Indexel, 3 mai 2021, https://www.indexel.com/crea/dark-patterns-le-cote-obscur-du-web-design
- « Dark Pattern : quand l’expérience utilisateur devient un enfer ». Novaway, https://www.novaway.fr/blog/ui-ux-design/dark-pattern-experience-utilisateur
- « Appli, jeux vidéo, séries : comment les géants d’Internet volent votre attention ». LExpress.fr, 10 novembre 2019, https://www.lexpress.fr/actualite/sciences/appli-jeux-video-series-comment-les-geants-d-internet-volent-votre-attention_2106279.html
- Maindiaux, Clara. Dark patterns, bannières cookies et Expérience Utilisateur : Les influences des designs manipulatoires dans les bannières cookies sur la manière dont les internautes perçoivent le site web qui les utilise. 2021. https://dial.uclouvain.be/memoire/ucl/object/thesis:32523
Deux webinaires en ligne sur le sujet :
- « Éthique et jeux vidéo, entre magie et dark patterns – Célia Hodent – Ethics by design ». Designers Ethiques – PeerTube, https://peertube.designersethiques.org/videos/watch/2082d206-141a-446a-b4ce-f70f2ba03ef7
- Qu’est-ce que les Dark Patterns ? – LG Design UX UI. https://www.youtube.com/watch?v=ekI8MDkH-fw
Eléments scientifiques supplémentaires en psychologie et Sciences de l’information :
- Drouard, Joeffrey, et al. Usages problématiques d’Internet : un état des lieux de la fracture numérique de troisième niveau en France. octobre 2021. HAL Archives Ouvertes, https://hal.archives-ouvertes.fr/hal-03378044
- Heuristiques et biais cognitifs – Extrait de la synthèse « Éducation à l’Esprit critique » ». École de la médiation, 2021, Heuristiques-et-biais-cognitifs-VF2.pdf (estim-mediation.fr)
- Captologie : entre science et arme de l’économie de l’attention. Entretiens avec Albert Moukheiber. https://www.youtube.com/watch?v=KJScBxSnelY.
- Joule, Robert-Vincent, et Jean-Léon Beauvois. Petit traité de manipulation à l’usage des honnêtes gens. Nouvelle version, Presses universitaires de Grenoble, 2014.
- « Tweeter, snaper, scroller : quand les jeunes s’informent » avec Anne Cordier. France Culture, https://www.franceculture.fr/emissions/grand-reportage/tweeter-snaper-scroller-quand-les-jeunes-sinforment
Vulgarisation:
- Dark Patterns ? Le côté obscur du Design. Basti UI. https://www.youtube.com/watch?v=fx5VZFdkuf4
- Horizon-gull – https://www.youtube.com/c/horizongull Chaîne de psychologie sociale qui évoque notamment l’observation de techniques de manipulations et de déterminations volontaires.
- Spline LND. Algorithmes : Les recettes secrètes des géants du web. https://www.youtube.com/watch?v=d8yKfp1moDQ&list=PLBuP2tNW75r43k15BjAl0UgV_N6rP774n
- Gélot, Hélène / Loïs, Julien. Instagram, YouTube, Fortnite.. comment ils piratent notre cerveau. Science & vie junior n°370, 07/2020, p.44-53. ISSN 0992-5899
ET…..
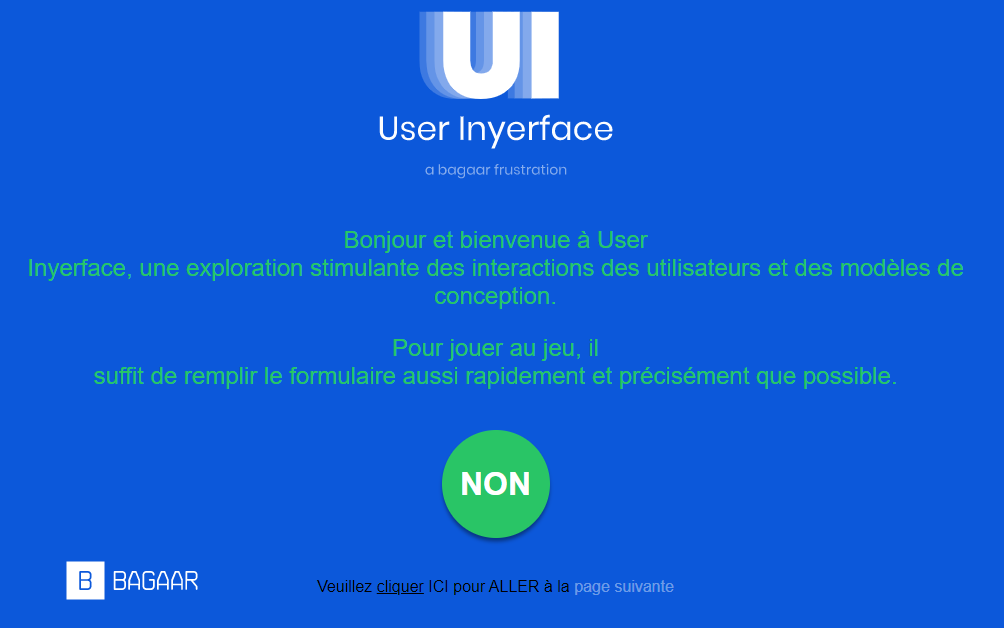
Une interface des plus dérangeantes : User Inyerface – Une expérience d’interface truffée de pièges